
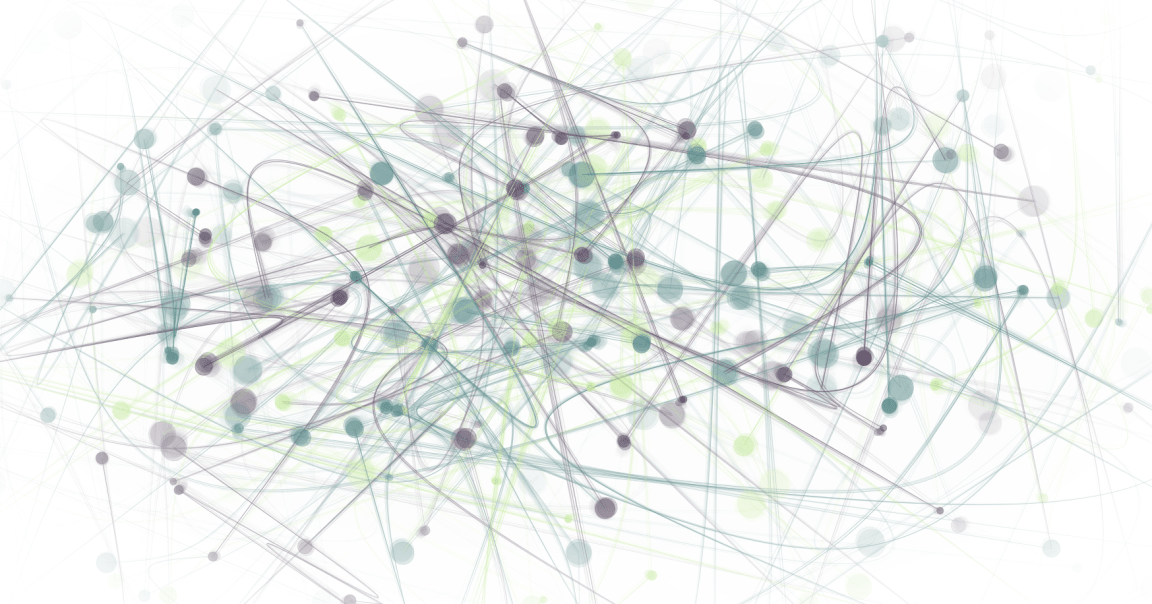
Dots'n'Lines is an interactive artwork that was created in 2017 for the course "Creativ Code in the Web" at Kunstuni Linz.
This generative visual was done in p5.js by recording each click every user makes on the canvas. Not only the location of each click will be stored but also with mousbutton was used (Left, Right, Middle) and at wich time starting form the pageload the event was triggered. All those inputs will be redrawn on top of each other each time the page is loaded. Every new user can create new points and curves on his own layer above all user inputs that are already stored. This collaborations means that every new user will see a different artwork.
Depending on the mousebutton that was used the color will be different. Time will change size and opacity and older inputs are more transparent than recent ones. Also a random wiggle animation for each recored point should keep the artwork interesting and will ensure that the user will see a different image everytime.
Userinputs:
Mouseclick: Left, Right, Middle
Left and Right Arrow Key: Show more or less of all stored datasets
Up and Down Arrow Key: Enable or Disable soundfeedback for each click
- Dots'n'Lines - 2017
- Interactive Generative Artwork in p5.js
- Front End Development
- HTML Canvas Art